Default layout setup
You can of course do anything you want with the CSS of your custom theme, but it's not a bad idea to know how the base theme on which you'll be essentially overriding is constructed. The base theme's CSS is loaded before yours so many default attributes can be used if you prefer.
Holy Grail?
The basic default layout is based on Matthew Levine's 2006 article in A List Apart. We suggest reading and familiarizing yourself with the article and logic behind it.
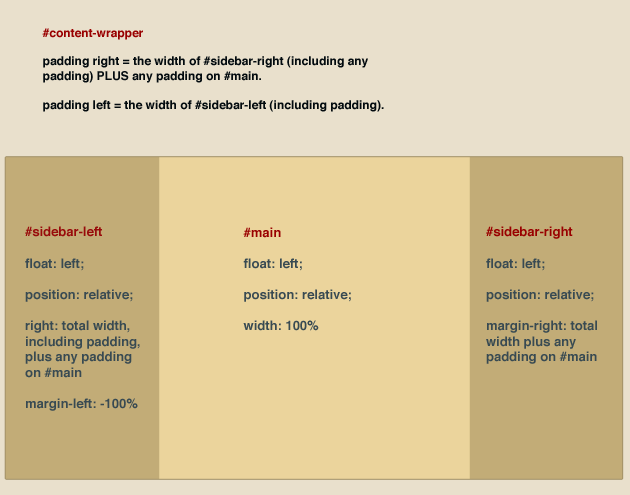
Using our divs, this is the basic layout of all themes in OpenScholar:

Same for headers, with a caveat
The exact same structure and defaults are used for the header regions, however since #header-main is optional for the site owner there's additional default CSS declarations allowing for only left and right header areas.
| Attachment | Size |
|---|---|
| holy-grail-map.png | 11.12 KB |